Understanding CSS Box Model
July, 2023

July, 2023

CSS Box Model is a fundamental concept in web development that plays a crucial role in how elements are displayed and laid out on a webpage. In this blog, we will explore the CSS Box Model, its components, and how it affects the layout and sizing of HTML elements.
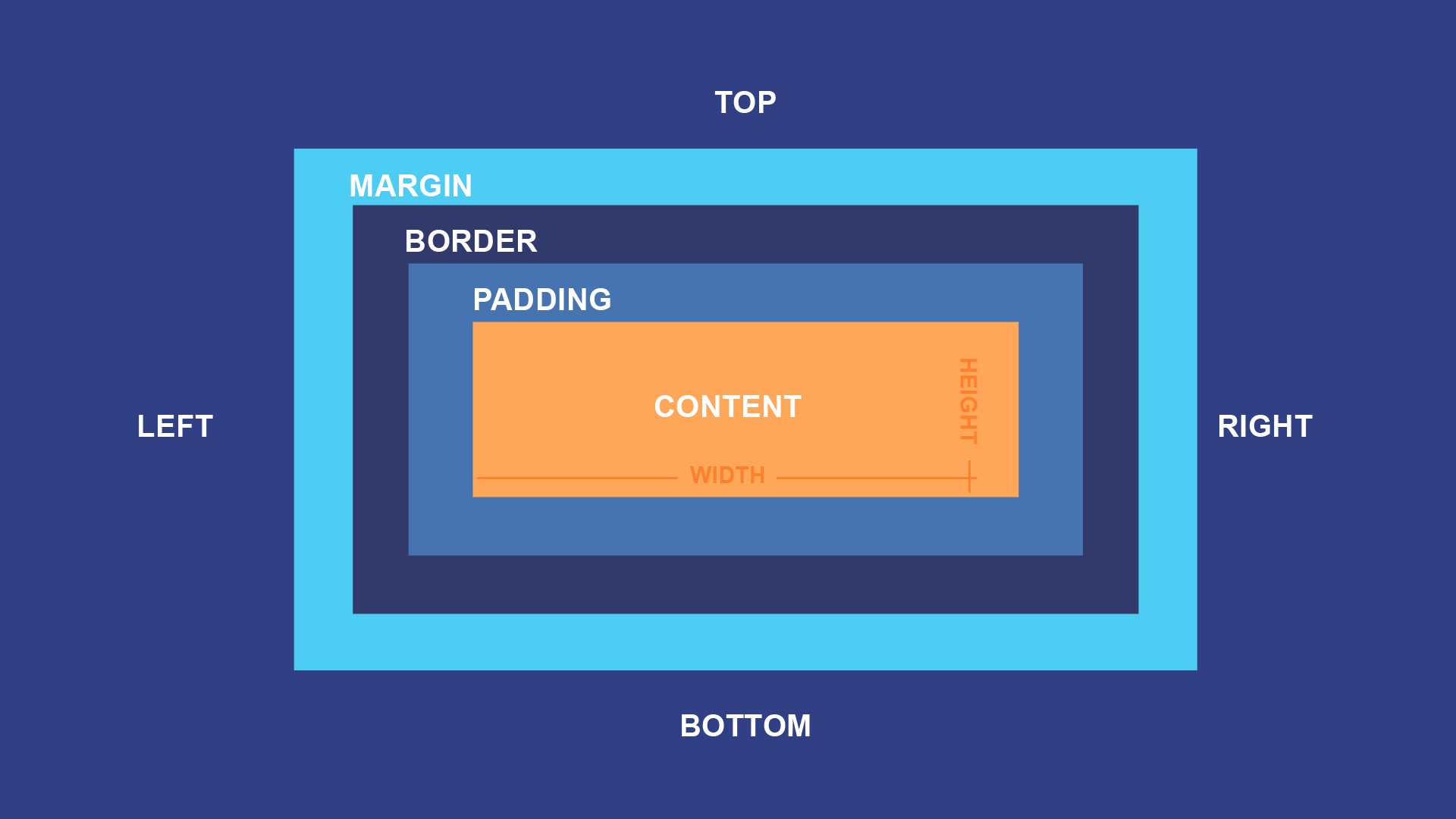
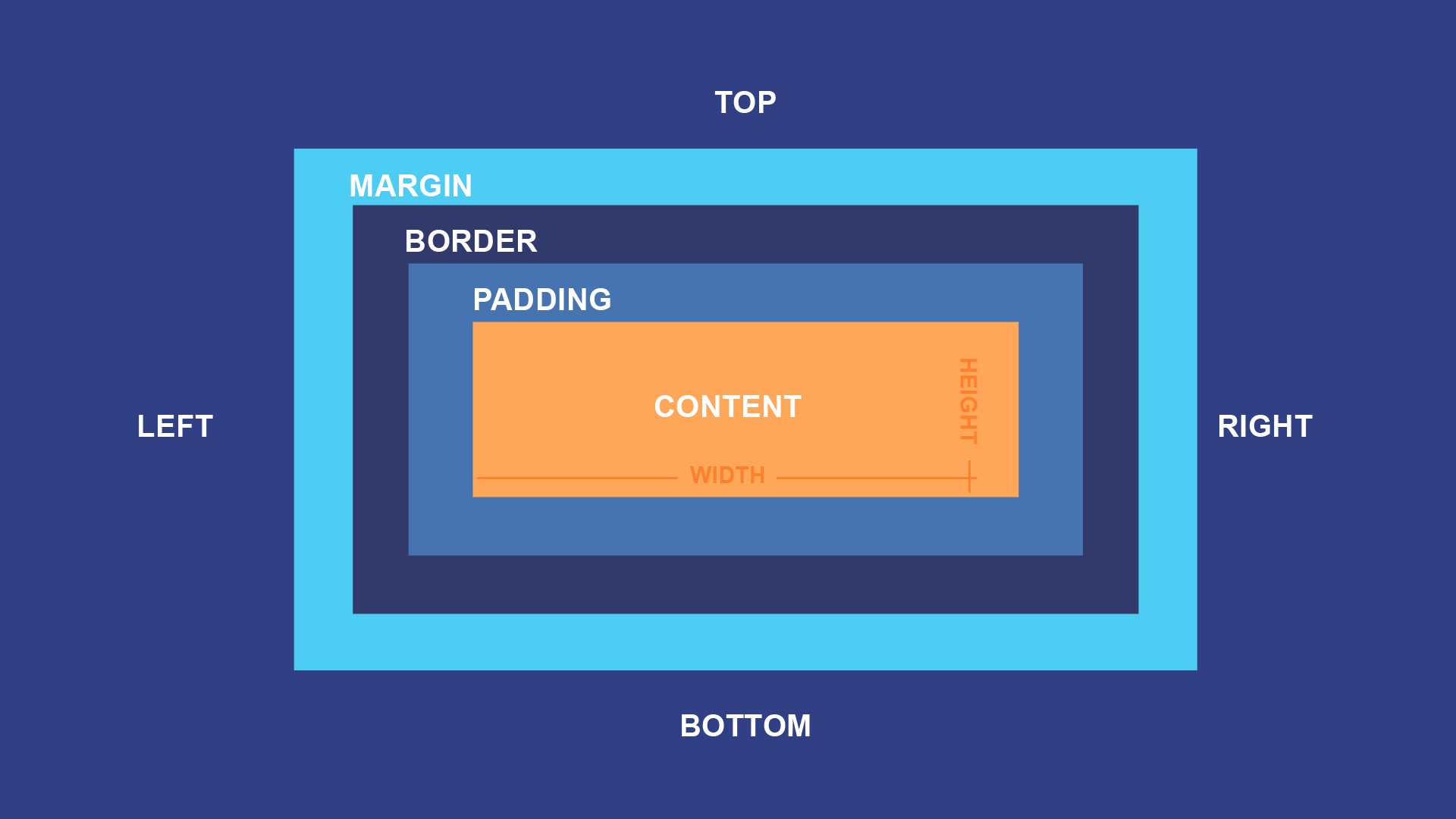
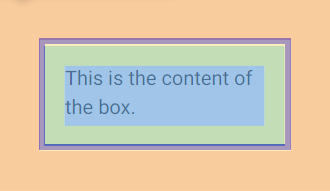
The CSS Box Model is a way of representing every HTML element as a rectangular box showing it's occupancy and position on the web page. This model consists of four essential components as shown in the above picture:
Let's take a closer look at each component of the CSS Box Model:
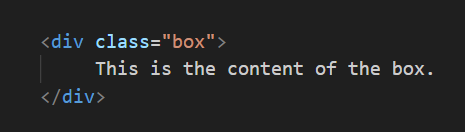
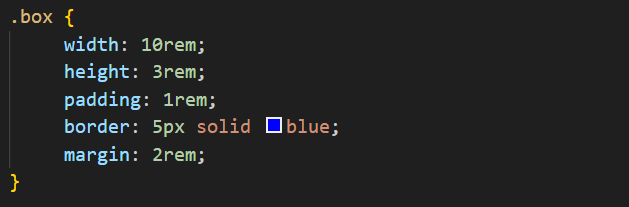
Consider the following example:


Here, in the above example we have created a container using 'div' tag in HTML and added a CSS stylesheet to it having properties width, height, padding, border and margin respectively set to it's perticular given values.

Here, the blue colored area shows the width and height of the actual content. The green colored area shows the padding given to it. The purple outline is the border and lastly the orange colored area outside the border is the margin applied to it.
So, the next time you find yourself grappling with layout challenges, remember that the CSS box model is your trusty toolkit for building pixel-perfect designs that leave a lasting impression.